|
本帖最后由 摆渡 于 2024-6-10 22:42 编辑
自用的升级中心,要做新版了,开源之!!
vue前端源码 + 原生微信小程序源码 + php后端接口源码 + 演示易语言程序
本项目适合个人开发者(比如我,几十个软件和app同时要管理。有时候真分不清谁跟谁了)
于是本来打算做个新的网络验证,结果好像有更好的方法可以玩。于是单独做了个升级中心。
功能+使用方法一起说了:
1.软件 + app + 小程序 的版本控制中心。通过接口调用的方式,管理各自的应用版本升级。
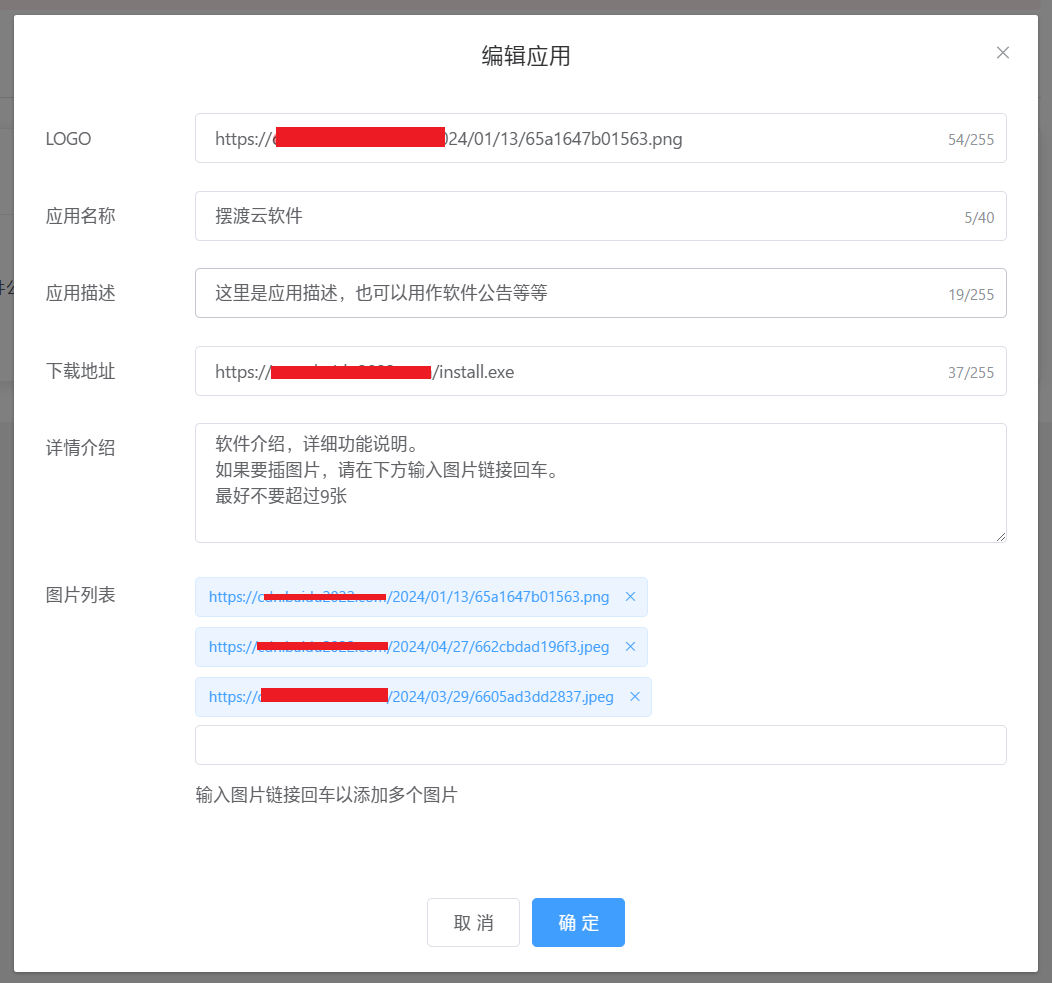
在前端登录后添加应用。添加应用后可以点击编辑应用填写详细资料,方便落地页展示
右侧功能分别为:落地页 查看统计 版本管理 编辑应用 删除应用
![图片[1]-多端升级中心,多用户,多应用,全部源码-网站源码论坛-资源分享-6协议-村兔网](http://www.wz360.cc/wp-content/themes/zibll/img/thumbnail-lg.svg)
注意,图片列表目前只用于落地页的显示,落地页只显示三张图片。可根据自己的喜好修改落地页前端代码。展示更多图片。
![图片[2]-多端升级中心,多用户,多应用,全部源码-网站源码论坛-资源分享-6协议-村兔网](http://www.wz360.cc/wp-content/themes/zibll/img/thumbnail-lg.svg)
2.简单的统计功能,统计每个应用24小时内的客户端打开次数,和用户数。统计客户端桌面环境(比如PC端可以统计客户用什么操作系统)
可删除指定记录。客户端ID和来源可根据自身情况从软件提交的地方进行设置。获取自己想要看到的数据,方便针对性的管理。
![图片[3]-多端升级中心,多用户,多应用,全部源码-网站源码论坛-资源分享-6协议-村兔网](http://www.wz360.cc/wp-content/themes/zibll/img/thumbnail-lg.svg)
统计功能只支持查看24小时内的明细和总访问量。
3.版本管理,注意,不管你升级版本与否。只检测设为正式版本的那个版本。客户端调用的时候,可根据是否强制更新来判断要不要强行运行更新程序。
如果是单程序的exe更新。找个对象存储或自己的服务器放exe文件更新即可。
如果是多文件更新,那么填写多文件目录路径。
如果是APP,根据APK或者热更新,填写两条相应地址即可。
我就不提供更新程序源码了。有很多,易语言程序的论坛里搜,uniapp的官方升级中心那个支持我这个平台。
![图片[4]-多端升级中心,多用户,多应用,全部源码-网站源码论坛-资源分享-6协议-村兔网](http://www.wz360.cc/wp-content/themes/zibll/img/thumbnail-lg.svg)
![图片[5]-多端升级中心,多用户,多应用,全部源码-网站源码论坛-资源分享-6协议-村兔网](http://www.wz360.cc/wp-content/themes/zibll/img/thumbnail-lg.svg)
4.添加完应用后,需要右上角点击编辑个人资料,生成token。客户端发起更新查询的时候要用到。
![图片[6]-多端升级中心,多用户,多应用,全部源码-网站源码论坛-资源分享-6协议-村兔网](http://www.wz360.cc/wp-content/themes/zibll/img/thumbnail-lg.svg)
这里的token用量,在后端接口api.php里自己修改。设置完新注册账号默认送的就是你设置的。 现在默认是1W
5.落地页介绍:
落地页上面显示的图片,就是你编辑应用时传的图片。
可根据需要调整样式和显示要展示的内容。
目前我就搞了个随机背景图。
这个落地页相当于软件下载的页面。开源的只提供PC版。苹果和安卓的暂时不提供,需要的自己改改页面就有了。
![图片[7]-多端升级中心,多用户,多应用,全部源码-网站源码论坛-资源分享-6协议-村兔网](http://www.wz360.cc/wp-content/themes/zibll/img/thumbnail-lg.svg)
6.关于登录
不提供账号密码注册,必须微信扫码登录。微信扫码登陆后,才可以设置账号密码下次用账号密码登录。
压缩包里有演示账号密码。没有注册小程序或者不打算用小程序的可以用那个账号密码试
微信扫码会跳转到小程序上。小程序点击授权登录。
只需要改project.config.json里面的appid改成自己的就行。
同样需要改接口,需要改的地方我后面列出来。
这个微信小程序个人认证的就可以
做小程序端的原因,一个是平台可以分享给朋友一起用,另一个原因是我自己的云资源比较多,比如图床,博客,私有云服务器,私有代码仓库等。
以后我全部集成到小程序上来进行管理和监控。
微信小程序原生代码同样打包放在里面了。可以根据自己的用途和需求完善。
![图片[8]-多端升级中心,多用户,多应用,全部源码-网站源码论坛-资源分享-6协议-村兔网](http://www.wz360.cc/wp-content/themes/zibll/img/thumbnail-lg.svg)
这里有个动态令牌。功能。用得到的自己接口里直接拉!后端token文件夹里
![图片[9]-多端升级中心,多用户,多应用,全部源码-网站源码论坛-资源分享-6协议-村兔网](http://www.wz360.cc/wp-content/themes/zibll/img/thumbnail-lg.svg)
![图片[10]-多端升级中心,多用户,多应用,全部源码-网站源码论坛-资源分享-6协议-村兔网](http://www.wz360.cc/wp-content/themes/zibll/img/thumbnail-lg.svg)
7.客户端调用:
![图片[11]-多端升级中心,多用户,多应用,全部源码-网站源码论坛-资源分享-6协议-村兔网](http://www.wz360.cc/wp-content/themes/zibll/img/thumbnail-lg.svg)
必须在请求头里填写自己的userid和token 格式: userid|token
![图片[12]-多端升级中心,多用户,多应用,全部源码-网站源码论坛-资源分享-6协议-村兔网](http://www.wz360.cc/wp-content/themes/zibll/img/thumbnail-lg.svg)
userid 自己改改显示用户名的地方,多渲染个userid就行。我是自用所以为了美观不显示。也可以在小程序的用户中心查看
8.源码说明:
前端: vue2 因为配合原生小程序一起改好改,这里我用的是vue2来写的。
用了element ui
前端要改的部分是 vue和小程序同样:utils/http 里的请求地址
配合后端接口token验证。请求接口是固定的,自己对照着改就行。
后端:thinkphp 6 + mysql 5.6
后端接口需要改的部分是:
/app/api/controller/api.php 127行左右
token.php里
/public里三个PHP文件
修改为自己的微信小程序appid和key
然后根目录.env 修改数据库配置调试使用。 正式使用在config/data里配置。
注册接口,自动头像,自动用户名,不喜欢的自己删掉。
9.源码目录:
![图片[13]-多端升级中心,多用户,多应用,全部源码-网站源码论坛-资源分享-6协议-村兔网](http://www.wz360.cc/wp-content/themes/zibll/img/thumbnail-lg.svg)
api8.zip
后端源码。宝塔部署 php7.4+ ,运行目录/public,伪静态设置thinkphp
数据库文件在里面直接导入即可
app8yun.zip
前端源码,npm run serve 运行。 npm run build 打包
打包后就1M。直接丢宝塔静态网站。设置运行目录/dist就行
摆渡云8.zip
微信小程序源码,原生的,用到了腾讯官方的ui组件库。改改https.js里的请求地址为自己的地址就可以用了。
10.说明
可能有的人不理解,一个版本更新搞那么麻烦干什么。
首先,我现在商用着的app和软件100+。肯定需要一个统一的地方来管理。网络验证说实话满足不了需求的。
其次,这只是个初版。在这个基础上,你可以把自己的项目完善进去。也可以把网络验证功能完善进去。
所以是给需要用到的人用的。
一两个软件自己玩玩的没必要搞这个。还要服务器来部署。
|



![图片[3]-多端升级中心,多用户,多应用,全部源码-网站源码论坛-资源分享-6协议-村兔网](https://cdn.baidu2022.com/2024/06/10/66670502eb25a.png)
![图片[4]-多端升级中心,多用户,多应用,全部源码-网站源码论坛-资源分享-6协议-村兔网](https://cdn.baidu2022.com/2024/06/10/666705a498665.png)
![图片[5]-多端升级中心,多用户,多应用,全部源码-网站源码论坛-资源分享-6协议-村兔网](https://cdn.baidu2022.com/2024/06/10/666705ae61b0f.png)
![图片[6]-多端升级中心,多用户,多应用,全部源码-网站源码论坛-资源分享-6协议-村兔网](https://cdn.baidu2022.com/2024/06/10/666706edd6945.png)
![图片[7]-多端升级中心,多用户,多应用,全部源码-网站源码论坛-资源分享-6协议-村兔网](https://cdn.baidu2022.com/2024/06/10/666707c2ec068.png)
![图片[8]-多端升级中心,多用户,多应用,全部源码-网站源码论坛-资源分享-6协议-村兔网](https://cdn.baidu2022.com/2024/06/10/666709a260cec.png)
![图片[9]-多端升级中心,多用户,多应用,全部源码-网站源码论坛-资源分享-6协议-村兔网](https://cdn.baidu2022.com/2024/06/10/666709ac0d63d.png)
![图片[10]-多端升级中心,多用户,多应用,全部源码-网站源码论坛-资源分享-6协议-村兔网](https://cdn.baidu2022.com/2024/06/10/666709b575917.png)
![图片[11]-多端升级中心,多用户,多应用,全部源码-网站源码论坛-资源分享-6协议-村兔网](https://cdn.baidu2022.com/2024/06/10/66670af27cf0c.png)
![图片[12]-多端升级中心,多用户,多应用,全部源码-网站源码论坛-资源分享-6协议-村兔网](https://cdn.baidu2022.com/2024/06/10/66670b34800ca.png)
![图片[13]-多端升级中心,多用户,多应用,全部源码-网站源码论坛-资源分享-6协议-村兔网](https://cdn.baidu2022.com/2024/06/10/66670d3880fb8.png)

没有回复内容